- Home
- >
- WEB素材⟨Javascript⟩
category
topics
Content Flow
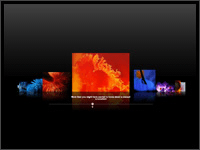
〔iTunesのような美しいギャラリーが簡単に作れる!〕
マウスでスクロールすると前後の画像が流れ、見た目にもとってもきれいなギャラリー。サイトに合わせJavaScriptとCSSをカスタマイズすることも可能。Java Scriptの知識がなくても、簡単に設置できます。当方もJava Scriptに関してはかなり疎い人間ですが、結構簡単に設置できました。設置に関してはこちらに詳しく記載されてます。
http://www.webcreatorbox.com/
開発元: | Sebastian Kutsch |
ライセンス: | MIT License |
形態: | フリーウェア |

Galleriffic
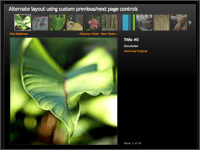
〔画像の画像を高速処理し、ギャラリーに!〕
jQueryプラグインなので大量の画像があるギャラリーに最適。各画像のサムネイルまたはリンクをクリックしたときに原寸大画像を読み込むようになっているため、大量の画像を配置する場合、ページの読み込みに時間がかからない。
開発元: | Trent Foley |
ライセンス: | MIT License |
形態: | フリーウェア |

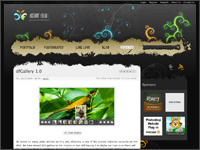
dfGallery
〔アルバム付きフルスクリーンギャラリー。〕
下部のサムネイルをクリックすると上部メイン部分に拡大画像が現れる。フルスクリーンモードも可能。またアルバム機能もあり、画像を整理し表示することができる。
開発元: | Dezinerfolio |
ライセンス: | Creative Commons License |
形態: | フリーウェア |
browse